반응형
선택위젯
- 안드로이드에서 여러 아이템 중의 하나를 선택하는 위젯을 선택 위젯이라 부른다.
- 배열이나 파일, 데이터베이스에 저장된 데이터를 화면에 리스트 형식으로 표시할 때 사용한다.
- 선택 위젯에 데이터를 공급하고 관리하는 클래스는 어댑터(Adapter) 클래스다.
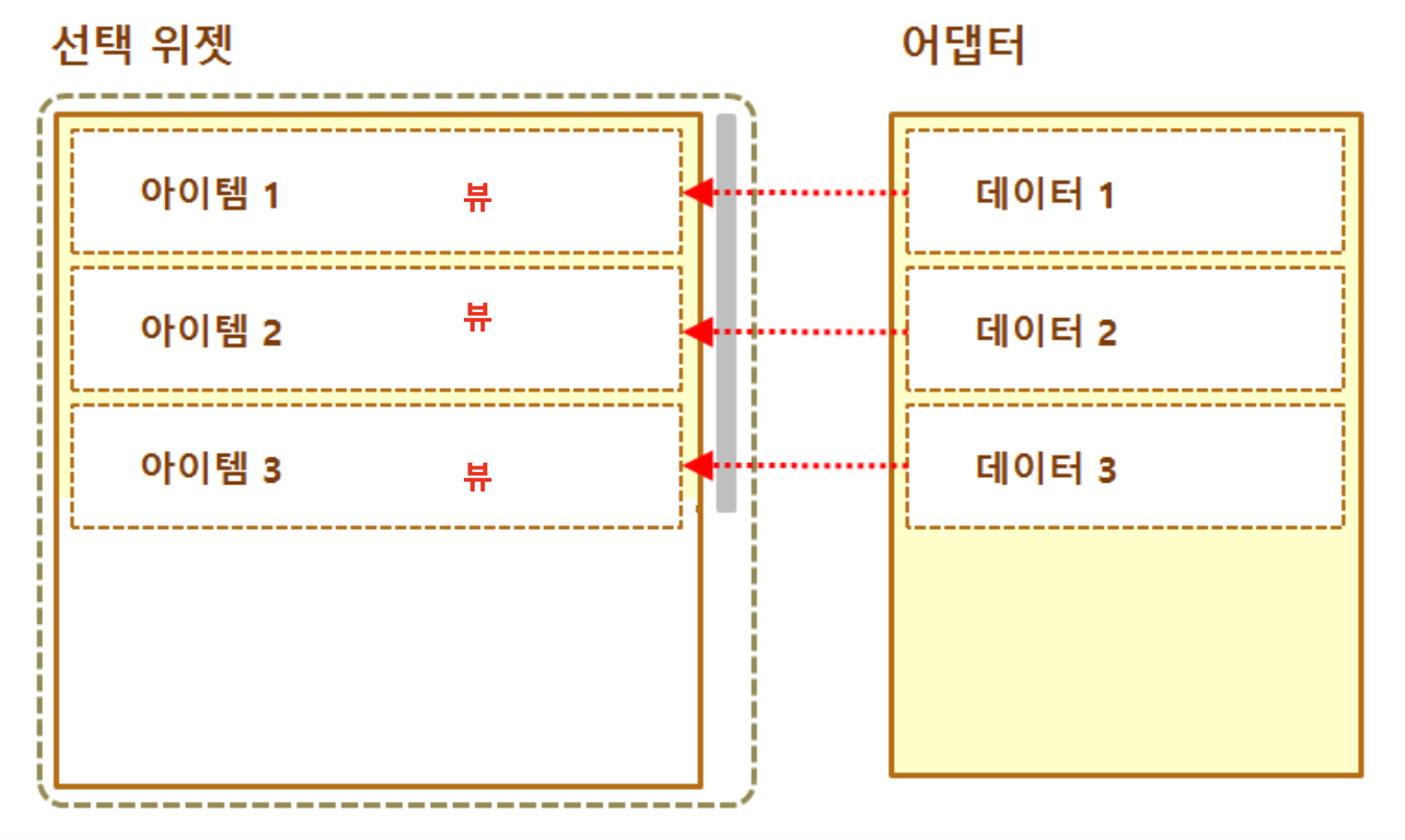
- 선택 위젯은 어댑터에서 데이터를 관리하고, 화면에 보이는 아이텀 뷰(UI)도 어댑터에서 만들어 제공한다.
- 선택 위젯에는 리스트 뷰, 리사이클러뷰, 스피너, 뷰페이저 등이 있다
- 선택 위젯은 한 위젯 안에서 여러 개의 데이터를 보여주고 그 중 하나를 선택할 때 원하는 기능을 실행할 수 있는 위젯이다.
- 선택 위젯에 들어있는 하나 하나의 뷰를 '아이템'이라 부르는데, 이 '아이템'을 위한 데이터는 '어댑터'에서 관리한다.

어댑터 (Adapter)
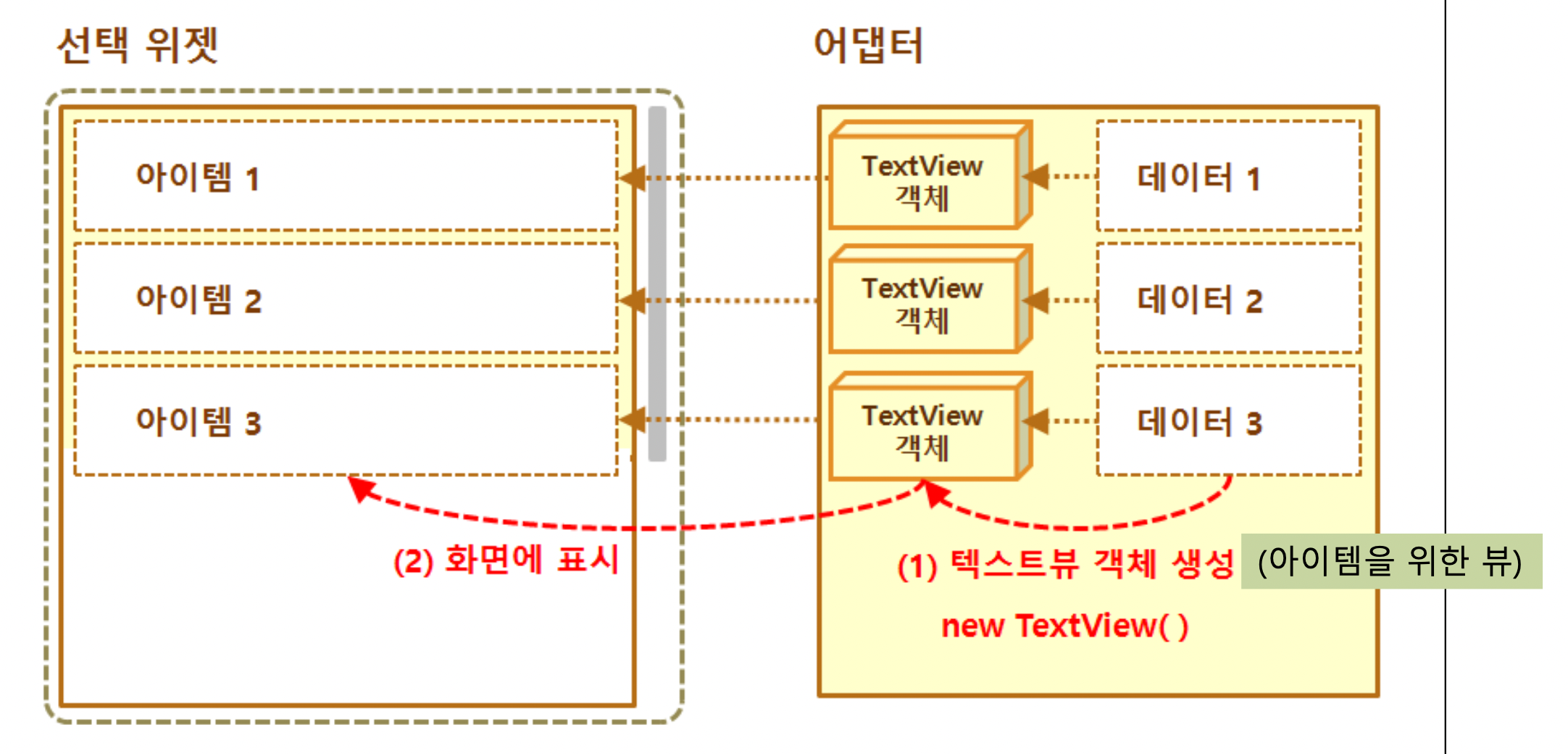
- 어댑터의 역할은 사용자 데이터를 입력 받아 View를 생성하는 것이며, Adapter에서 생성되는 View는 선택 위젯 내 하나의 아이템 영역에 표시된다.
- 즉 정리하자면, 어댑터의 역할은 선택 위젯에 제공할 데이터를 관리하고, 선택 위젯의 아이템에 대한 뷰(UI)를 생성하는 기능을 수행.
- 선택 위젯에 보이는 각각의 아이템은 하나의 뷰가 되는데, 이와 같이 선택 위젯에 보이는 각 아이템을 위한 뷰 객체도 위젯에서 만들지 않고 어댑터에서 생성한다.
- 즉, 어댑터에서 데이터도 관리하고 눈에 보이는 각 아이템을 위한 뷰 객체도 만들어내는 역할을 수행한다.

리사이클러뷰 (RecyclerView)
- 리사이클러뷰는 ListView보다 향상된 기능을 제공하는 외부 라이브러리로서, Adapter의 ViewHolder를 이용하여 RecyclerView내의 View(itemView)를 재활용한다.
- LayoutManager를 이용하여 리사이클러뷰의 각 아이템을 재배치하고, 뷰 홀더의 재사용을 결정하고, 리사이클러뷰가 보일 기본적인 형태(세로, 가로, 격자, 불규칙 모양)를 설정(LinearLayoutManager, GridLayoutManager 등)

1. 리사이클러뷰 (RecyclerView)
- 많은 수의 데이터 집합을, 개별 아이템 단위로 구성하여, 제한된 화면에 유연하게 표시할 수 있도록 만들어주는 위젯
- 사용자 데이터를 리스트 형태로 화면에 표시하는 컨테이너 역할을 수행
- androidx.recyclerview.widget.RecyclerView
2. 어댑터 (Adapter)
- 리사이클러뷰에 표시될 뷰 홀더와 각 아이템 뷰(객체)를 생성하고, 데이터를 바인딩
- androidx.recyclerview.widget.RecyclerView.Adapter
3. 레이아웃 매니저(Layout Manager)
- 리사이클러뷰의 각 아이템 배치, 뷰 홀더의 재사용, 리사이클러뷰가 보일 기본적인 형태 설정
- 리니어 : 수평 또는 수직 방향, 일렬로 아이템 뷰 배치
- 그리드 : 바둑판 모양의 격자 형태로 아이템 뷰 배치
- 스테거드그리드 : 엇갈림, 격자 형태로 아이템 뷰 배치
- androidx.recyclerview.widget.LayoutManager

4. 뷰 홀더(Layout Manager)
- 리사이클러뷰를 통해 화면에 표시될 아이템 뷰를 저장하는 객체
- 어댑터에 의해 관리되며, 레이아웃 매니저의 아이템 뷰 재활용 정책에 따라 어댑터에서 생성(onCreateViewHolder())되며, 재활용 정책에 따라 미리 생성된 뷰 홀더 객체가 있는 경우에는 새로 생성하지 않고 이미 만들어져 있는 뷰 홀더를 재활용하는데, 이 때는 단순히 데이터 뷰 홀더의 아이템 뷰에 바인딩(onBindViewHolder())함
- androidx.recyclerview.widget.RecyclerView.ViewHolder
5. Data List
- 리사이클러뷰에 출력할 데이터
리사이클러뷰의 주요 콜백 메서드는 아래와 같다.
//어댑터에서 관리하는 아이템의 개수를 반환
override fun getItemCount () : Int{
TODO("not implemented")
}
//현재 아이템 뷰의 position에 해당하는 뷰 타입 반환
//(여러 Type의 View를 정의해 놓고 데이터의 타입에 따라 각각 다른 ViewType를 적용할 때 사용)
override fun getItemViewType(position: Int) : Int{
return super.getItemViewType(position)
}
//뷰 객체와 뷰 홀더를 생성하여 반환
//뷰 홀더가 새로 만들어지는 시점에만 호출, 뷰홀더 재사용
override fun onCreateViewHolder(parent : ViewGroup, viewType: Int) : ItemViewHolder{
TODO("not implemented")
}
//뷰 홀더에 데이터를 바인딩
override fun onBindViewHolder(holder : ItemViewHolder, position : Int, payloads : MutableList<Any> {
super.onBindViewHolder(holder, position, payloads)
}리사이클러뷰의 뷰 홀더 클래스
class ItemViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView){
//뷰 홀더 클래스 선언
}
이상으로 포스팅을 마칩니다. 감사합니다.
참고 자료
2019, 정재곤, “Do it! 안드로이드 앱 프로그래밍(개정판)”, 이지스퍼블리싱(주)
2017, 강성윤, “깡샘의 안드로이드 프로그래밍“, 루비페이퍼
https://recipes4dev.tistory.com/154?category=790402
반응형



