반응형
안드로이드 애플리케이션은 액티비티, 서비스, 브로드캐스트 수신자, 콘텐츠 제공자로 구성된다.
- 콘텐츠 제공자 : 애플리케이션간의 데이터 공유를 위해 표준화된 인터페이스를 제공하는 컴포넌트다.
- 액티비티 : 사용자 인터페이스 화면을 구성하는 컴포넌트다. 메모리 관리를 위해 LifeCycle이 있으며 스택구조로 여러 개의 액티비티가 쌓인다.
- 서비스 : 백그라운드에서 실행되는 컴포넌트, 사용자 인터페이스를 가지지 않는다.
- 브로드캐스트 수신자 : 시스템으로부터 특정 브로드캐스트를 수신하거나 반응하는 컴포넌트
- 사용자 인터페이스를 가지지 않는다.
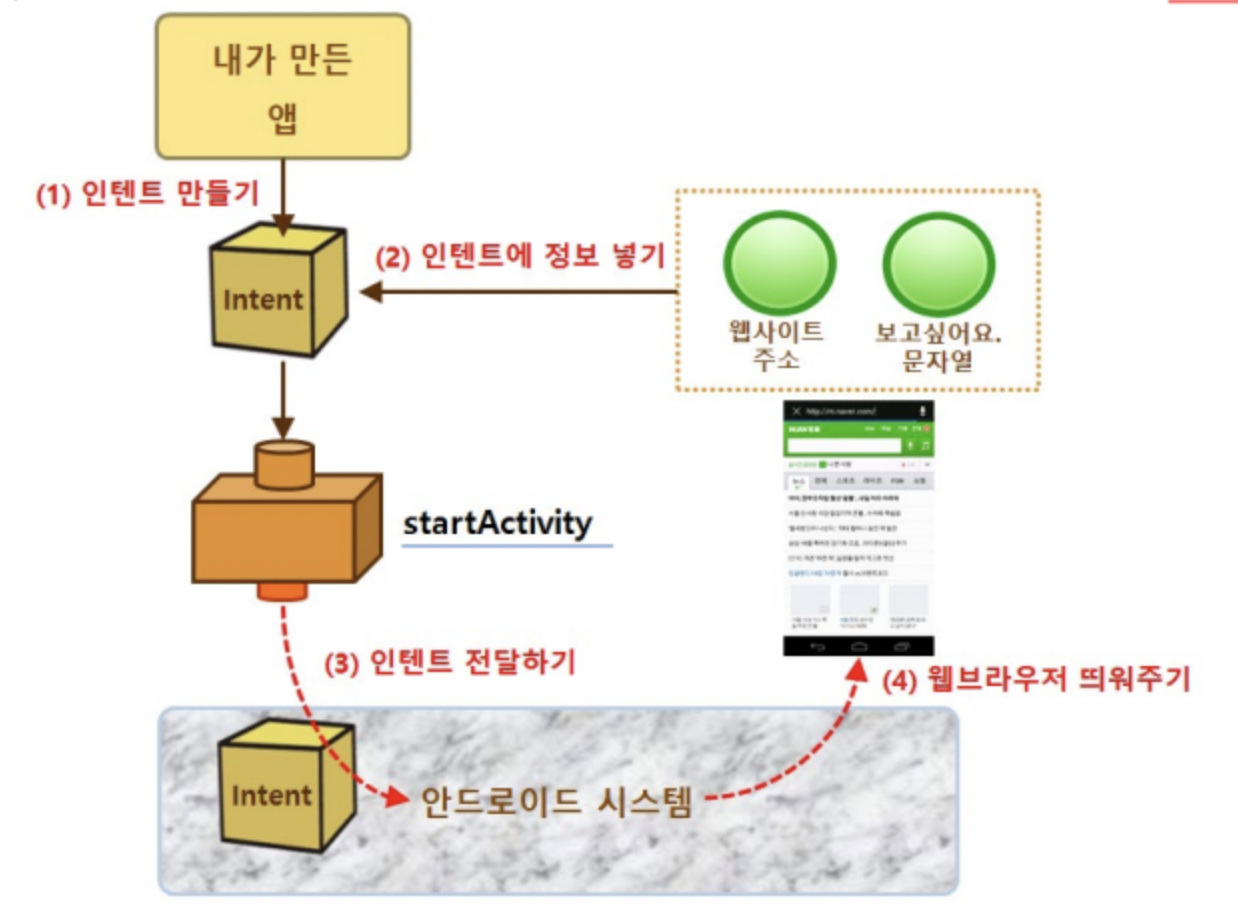
이 4개의 컴포넌트의 액션, 데이터 등을 전달하는 메시지 역할을 하는 것이 인텐트(Intent)다.
즉 애플리케이션 간의 메시지를 주고 받기 위한 용도로 사용한다.

인텐트(Intent)
- 일종의 메시지 객체로서 안드로이드 애플리케이션 구성요소간의 통신수단(객체 타입)
- 애플리케이션 구성요소를 호출하거나 구성요소간의 메시지(데이터)를 전달하기 위해 사용
- 즉, 컴포넌트 실행을 안드로이드 시스템에 요청할 때 컴포넌트 정보를 담는 객체를 인텐트라 한다.

기초 4개의 컴포넌트에서 인텐트 사용 예시를 확인하자.
| 사례 | 설명 |
| 액티비티 시작 | Activity는 사용자와 상호 작용이 가능한 단일화면 입니다. Activity의 새 인스턴스를 시작하기 위해 startActivity() 메소드를 사용하여 Intent를 전달할 수 있습니다. 호출한 Activity가 완료되었을 때 결과를 수신하기 위해서는 startActivityForResult를 사용합니다. |
| 서비스 시작 | Service는 UI 없이 백그라운드에서 작업을 수행하는 요소입니다. Service를 시작하기 위해 startService() 메소드를 사용하여 Intent를 전달합니다. |
| 브로드캐스트 전달 | 브로드캐스트는 모든 앱이 수신할 수 있는 메시지로, sendBroadCast(), sendBroadCastOrderd(), sendStickyBroadCast() 메소드에 Intent를 전달하여 BroadCast를 전달할 수 있다. |
아래는 인텐트를 이용한 다른 액티비티를 만드는 실습 코드다.
먼저 exam_main.xml이다. 메인화면이다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainExam">
<TextView
android:id="@+id/main_tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="80dp"
android:text="MainActivity"
android:textSize = "30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<Button
android:id="@+id/btn_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:text="Start"
android:textSize="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/main_tv_title"
/>
</androidx.constraintlayout.widget.ConstraintLayout>다음은 exam_sub.xml 이다. 버튼을 누르면 등장하는 서브 화면이다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SubExam">
<TextView
android:id="@+id/second_tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="80dp"
android:text="SecondActivity"
android:textSize = "30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<Button
android:id="@+id/btn_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:text="Back"
android:textSize="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/second_tv_title"
/>
</androidx.constraintlayout.widget.ConstraintLayout>아래는 MainExam.kt 코드다.
package com.example.inflate
import android.content.Context
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.inflate.databinding.ExamMainBinding
class MainExam : AppCompatActivity() {
private val binding by lazy{
ExamMainBinding.inflate(layoutInflater)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
//SecondActivity를 띄우는 이벤트 리스너 등록
binding.btnStart.setOnClickListener{
/** SecondActivity를 띄우기 위한 인텐트를 생성한다
* 생성자 Intent(packageContext, ::class.java)
* 첫 번째 파라미터 : 액티비티 클래스를 구현하는 컨텍스트로서, 보통 this를 사용
* 두 번째 파라미터 : 호출할 액티비티 클래스
*/
val mIntent = Intent(this, SubExam::class.java)
// 인텐트를 시스템에 전달(요청) -> SecondActivity 띄우기
startActivity(mIntent)
}
}
}마지막으로 SubExam.kt 코드다.
package com.example.inflate
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.inflate.databinding.ExamSubBinding
class SubExam : AppCompatActivity() {
private val binding by lazy{
ExamSubBinding.inflate(layoutInflater)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
//btnBack 를 클릭하면 SecondActivity를 종료하는 이벤트 리스너 등록
binding.btnBack.setOnClickListener{
finish()
}
}
}
이번 포스팅은 이정도로 인텐트에 대해 알아보고 다음에는 인텐트와 관련해서 더 깊은 내용을 정리해보겠습니다.
이상으로 마칩니다. 감사합니다.
반응형



